All our actions have a carbon footprint and while working towards a more sustainable way of living, one thing that’s often forgotten is the digital impact we have on the environment.
On average a website produces 4.61 grams of CO2 for every page view. For websites that have an average of 10,000 page views per month, that makes 553 kilograms of CO2 per year!
There are lots of things you can do to make your company website more environmentally friendly. In this blog we cover all the steps you can take to optimise your website for a lower environmental impact.
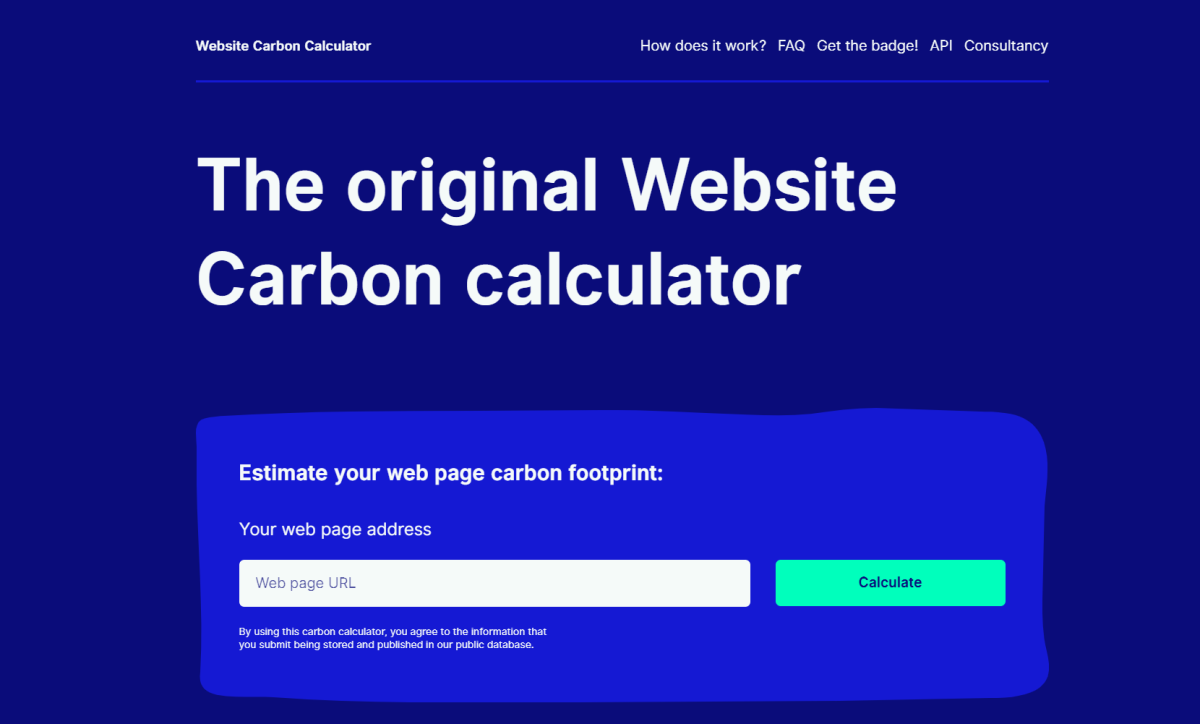
1. Check the carbon footprint of your website
Website Carbon Calculator is a free tool that tells you how ‘dirty’ your web page is on a scale from A+ to F, where the global average is between E and F! It even gives you information about how many grams of CO2 is produced every time someone visits your web page. You can even look at how your competitors’ websites are performing.

2. Optimise your images
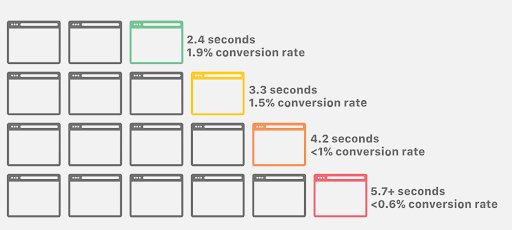
Compressing images to reduce their file size is one of the easiest and most effective ways to make a big impact. Large image files contribute to increased loading times and higher energy consumption therefore increasing your website’s carbon footprint. Have a look at this blog by Adobe for some ways you can compress your images.

3. Reduce autoplay videos
We’ve discussed the importance of adding video to your website already but how do we make this sustainable? Autoplay videos can use up a lot of energy especially if they are long, here’s some best practices to stop this:
- Consider turning your videos to manual play – this is the easiest and quickest way to solve the problem but is not always the best. Having autoplay videos on your homepage is very important especially if you are trying to explain your product/business/software in an engaging way. So, if you prefer not to do this, the next options may be better for you.
- Lazy loading – this is another great alternative, maybe slightly harder to achieve. Lazy loading means a video only plays when it comes into viewpoint or if the user hovers over it. However, you may have to contact your website host/developer in order to put this into action.
- Reduce the length – reducing the length of autoplay videos, especially on your homepage, has been the best solution for us. By condensing video content, we not only capture attention more efficiently and sustainably but reduce energy consumption.
4. Change your hosting provider
Hosting is one of the most important factors in reducing your website’s carbon footprint. By choosing a hosting provider that uses renewable energy sources or is committed to reducing its carbon footprint you can make a big change. Look for data centers powered by renewable energy or those with energy-efficient infrastructure.
- GreenGeeks: GreenGeeks is a well-known hosting provider that prides itself on being environmentally friendly. They offset the energy used by their servers with wind energy credits. Also, they have a commitment to replacing three times the energy they consume as renewable energy.
- HostPapa: HostPapa is another hosting provider that focuses on eco-friendly practices. They are powered by renewable energy sources, such as wind and solar power, and they also invest in green energy projects to offset their carbon footprint.
- Kualo: Kualo is committed to sustainability and environmental responsibility. They utilise energy-efficient data centers equipped with modern infrastructure and cooling systems to reduce energy consumption and minimize their carbon footprint.
5. Encourage sustainable practices
And finally, educate website users about the importance of sustainability. You can do this through your socials and encourage actions like using energy-saving browser settings, reducing screen brightness, and supporting eco-friendly initiatives. This will help you reduce the carbon footprint of your websites and allow you to share your company’s values and mission to your audience.
Using these steps, here is how we improved our websites carbon footprint:
Before we put these measures into place our website used to produce 1.68g of co2 each time a user visited our page, now it is down to 0.80g! There is still a long way to go therefore we are working with Gosoto to continue minimasing out impact.
In our pursuit of sustainability, let’s not overlook our digital footprint. Try to utilise tools like the Website Carbon calculator to see your impact and choose eco-friendly hosting providers. Through our collective efforts we can yield significant reductions in emissions, as evidenced by our own journey. Let’s continue to tread this path towards a greener digital future.